Ein Blog mit Jekyll
Was ist Jekyll?
Jekyll ist ein Textprozessor. Aus Klartext-Dateien wie z.B. Markdown-Dateien kann Jekyll eine statische HTML-Webseite generieren. Der Vorteil ist hier die Geschwindigkeit. Kein Skript muss ausgeführt werden um die Seite auzuliefern. Alles ist schon vorher generiert worden.
Für einfache Blogs ist dies sicherlich eine gute Alternative. Für mich passt es super in meinen Workflow. Ich schreibe Artikel mit Typora und kann diese einfach in meine Seitenstruktur übernehmen. Typora unterstütz sogar Front Matter mit dem Jekyll konfiguriert werden kann.
Da alle Resourcen Klartextdateien sind kann der gesamte Blog auch unter Sourcecodeverwaltung gestellt werden.
Mein Projekt zum Betreiben eines kleinen Entwicklungsservers für kleine Projekte enthält einen Blog, der von Jekyll generiert wird. Es müssen nur noch Artikel hinzugefügt werden.
Einen Post schreiben
Posts werden im Unterverzeichnis _posts abegelegt. Ein Post ist einfach eine HTML- oder Markdown-Datei. Jekyll erwartet die Namen der Dateien in einem fixen Format. Das Format lautet: YYYY-MM-dd-title.md.
Alle Posts müssen mit YAML Front Matter beginnen. Dieser Posts beginnt z.B. folgendermaßen:
---
title: "Ein Blog mit Jekyll"
date: 2018-03-19 16:28:00 +0100
category: development
tags: blog jekyll markdown web development operations
typora-copy-images-to: ..\assets\posts\einen-blog-mit-jekyll\images
typora-root-url: ..\
---
title legt den Title des Beitrags fest.
data ist das Datum des Beitrags. Es kann sich von dem im Dateinamen unterscheiden. Jekyll bevorzugt das Datum im YAML Front Matter. Ich lasse den Namen der Datei auf dem Datum stehen, an dem die Datei angelegt wurde. Auf diese Weise hat sie einen ausreichend eindeutigen Namen.
Jekyll verwendet die Kategorien um die Artikel in einer Baumstruktur zu schachteln. Ich würde so wenig Kategorien verwenden wie möglich und nicht zu tiefe Hierarchien verwenden. Dadurch bleibt die Seite übersichtlicher.
Ich selbst ordne einen Post jeweils nur einer Kategorie hinzu und nutze auch nur sehr wenig Kategorien.
Die Tags können für eine weitere Spezifizierung der Beiträge genutzt werden.
Die Typora-Einträge legen das Verhalten von Typora fest, wenn Bilder in das Dokument kopiert werden. Ein einigermaßen praktisches Feature zum Organisieren von Downloads und Bildern des Beitrages.
Images und Dateien einfügen
Das Einfügen von Images und Downloads ist leider in meinen Augen schlecht gelöst. Gutes Design einer Anwendung, auch einer Webseite, ist zusammen zu lassen was zusammen gehört. Jekyll allerdings sieht nur vor, Images in einem Ordner im Rootverzeichnis, z.B. /assets/images zu organisieren und von dort aus zu verlinken. Relative Pfade zu den Posts sind nicht möglich. Das ist schade, würde es doch ermöglichen, den Text und die Resources zusammen zu organisieren.
Um wenigstens etwas Ordnung halten zu können würde ich Dateien eines Posts zumindest organisiert im Verzeichnisbaum ablegen.
/assets/posts/post-name/images
/assets/posts/post-name/files
Aus dem Dokument kann dann, laut Jekylls Dokumentation mit relativen Pfaden von der Basis-URL verwiesen werden.
# image

# file
[get the PDF]("/assets/posts/post-name/files/mydoc.pdf)
Geht man so vor, sieht man in einem Editor wie Typora die Images nicht in der Vorschau. Man ist gezwungen erst die Seite mit Jekyll zu erstellen um einen Eindruck zu bekommen, wie der Post aussehen wird.
Features in Typora erleichtern das Arbeiten mit Images
Es gibt zwei Features in Typora, die das Arbeiten mit Bildern erleichtern. Sie können mit Einträgen in YAML Front Matter aktiviert und konfiguriert werden.
typora-copy-images-to: ..\assets\posts\einen-blog-mit-jekyll\images
typora-root-url: ..\
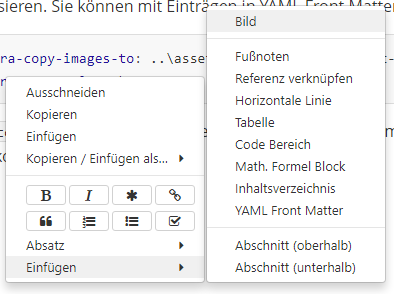
typora-copy-images-to erzeugt einen Kontextmenüeintrag, mit dessen Hilfe Images in den angegebenen Ordner kopiert werden können.
typora-root-url gibt ein Wurzelverzeichnis an, dass Typore in der Vorschau für den relativen Pfad des eingefügten Bildes benutzt.

Es ist übrigens möglich Bilder direkt aus der Zwischenablege zu kopieren. Ist der Ordner unter typora-copy-images-to nicht vorhanden kann er angelegt werden lassen.
Kategorien anlegen
Kategorien und Tags können nicht so einfach angezeigt werden. Es ist dazu notwendig eine eigene Seite anzulegen, die die Post der Kategorie anzeigt.
Ein Post wird einer Kategorie einfach durch einen entsprechenden Eintrag in YAML Font Metter hinzugefügt.
---
category: development
---
Jekylls Dokumentation1 enthält weitere Informationen zu diesem Thema.
Vorbereitungen
Es müssen ein paar minimale Erweiterungen an der Seite vorgenommen werden. Sofern nicht vorhanden muss eine Datei category.html unter _layouts angelegt werden, die folgenden Inhalt enthält.
---
layout: page
---
<a href="https://3h-co.de/development/2023/03/08/Probleme-mit-MSBuild.html">
Probleme mit MSBuild
</a>
<a href="https://3h-co.de/development/2023/01/18/Abh%C3%A4ngigkeiten-in-Software.html">
Abhängigkeiten in Software
</a>
<a href="https://3h-co.de/development/2022/07/10/Dokumentation-der-Softwareentwicklung.html">
Dokumentation der Softwareentwicklung
</a>
<a href="https://3h-co.de/development/2022/07/05/DateTimeDotNet.html">
DateTime in .NET
</a>
<a href="https://3h-co.de/development/2022/06/28/TDD.html">
Default TDD
</a>
<a href="https://3h-co.de/development/2021/04/22/TestEnvironment.html">
Testumgebung für Unittests in .NET
</a>
<a href="https://3h-co.de/development/2021/04/21/VS-Code-als-Git-Tool.html">
VS Code als Git Tool
</a>
<a href="https://3h-co.de/development/2021/03/18/git-lineending.html">
Zeilenenden in Git
</a>
<a href="https://3h-co.de/development/2021/02/09/Source-Link.html">
Debuggen in NuGets hinein mit Source Link
</a>
<a href="https://3h-co.de/development/2021/01/28/SSL-in-.NET-Dev-Umgebung-einrichten.html">
SSL in .NET-Dev-Umgebung einrichten
</a>
<a href="https://3h-co.de/development/2021/01/28/Dokumentation.html">
Dokumentation
</a>
<a href="https://3h-co.de/development/2020/11/20/Schnittstellen-zwischen-Systemen.html">
Schnittstellen zwischen Systemen
</a>
<a href="https://3h-co.de/development/2020/07/23/docker-desktop-auf-windows-10-mit-wsl.html">
Mit Docker-Desktop Container auf Windows 10 mit WSL
</a>
<a href="https://3h-co.de/development/2020/04/14/develop-php-app-with-vs-code.html">
PHP mit Visual Studio Code entwickeln
</a>
<a href="https://3h-co.de/development/2020/02/12/using-64-bit-iisexpress.html">
IISExpress im 64 Bit-Modus
</a>
<a href="https://3h-co.de/development/2020/02/11/throw-argument-exception-extension.html">
ArgumentExceptions werfen
</a>
<a href="https://3h-co.de/development/2020/02/11/mit-ip-adressen-in-net-arbeiten.html">
In .NET mit IPAddress arbeiten
</a>
<a href="https://3h-co.de/development/2020/01/23/async-await.html">
Async Await
</a>
<a href="https://3h-co.de/development/2019/05/21/xamarin-forms-validation.html">
Validation
</a>
<a href="https://3h-co.de/development/2019/05/17/xamarin-forms-percentage-as-value-object.html">
Percentage als ValueObject
</a>
<a href="https://3h-co.de/development/2019/04/30/xamarin-forms-data-modell.html">
Datenmodell des ExampleCalculators
</a>
<a href="https://3h-co.de/development/2019/04/27/xamarin-forms-app-create-project.html">
Xamarin.Forms-Projekt erstellen
</a>
<a href="https://3h-co.de/development/2019/04/27/xamarin-forms-app-add-di.html">
Dependency Injection hinzufügen
</a>
<a href="https://3h-co.de/development/2019/04/23/xamarin-forms-app-beginning.html">
Einstieg in Xamarin.Forms
</a>
<a href="https://3h-co.de/development/2018/12/12/social-computing.html">
Social Computing
</a>
<a href="https://3h-co.de/development/2018/05/28/vagrant.html">
Vagrant
</a>
<a href="https://3h-co.de/development/2018/05/28/php-codestandard.html">
Best practices für PHP-Codestyles
</a>
<a href="https://3h-co.de/development/2018/05/25/panel-footer-in-bootstrap.html">
Panel-Footer in Bootstrap
</a>
<a href="https://3h-co.de/development/2018/05/25/inhalte-per-flexbox-zentrieren.html">
Inhalte per CSS mit Flexbox zentrieren
</a>
<a href="https://3h-co.de/development/2018/05/25/clearfix-hack-in-css.html">
Clearfix-Hack in CSS
</a>
<a href="https://3h-co.de/development/2018/05/23/windows-10-fall-creators-update.html">
Windows 10-Fall Creators Update
</a>
<a href="https://3h-co.de/development/2018/05/23/visual-studio-2017-friert-beim-debuggen-von-webseiten-mit-chrome-ein.html">
Visual Studio 2017 friert beim Debuggen von Webseiten mit Chrome ein
</a>
<a href="https://3h-co.de/development/2018/05/23/einen-blog-mit-jekyll.html">
Ein Blog mit Jekyll
</a>
<a href="https://3h-co.de/development/2018/05/18/print-layout-mit-bootstrap-4.html">
Ein Print-Layout mit Bootstrap 4
</a>
Die Seite listet die Posts einer Kategorie auf. Dieser Schritt muss nur einmalig ausgeführt werden.
Im Rootverzeichnis der Seite muss ein neues Verzeichnis category erstellt werden.
In diesem Verzeichnis muss führ jede Kategorie eine Datei mit folgendem Inhalt erstellt werden:
---
layout: category
title: Development
excerpt: "Alle Posts in der Kategorie Development."
permalink: /development/
pagination:
enabled: true
category: development
---
Eine Liste aller Posts in der Kategorie development kann dann über {baseurl}/category/development.html aufgerufen werden.
-
Dokumentation von Jekylls Tag- und Kategorien-Funktionalität —https://jekyllrb.com/docs/posts/#displaying-post-categories-or-tags ↩